WSL(WindowsSubsystemForLinux)を使用してgitlabサーバを立てる
【セール終了済み】JetBrains製品が半額セール中!
Web Developer Roadmap 2018実践 -1日目- HTML5の基本構文
前回までのあらすじ
Visual Studio Codeをインストール Roadmapに沿って勉強していくことを決意 dev-daikichi.hatenablog.com
実践
さて、HTMLについてはある程度知っていますがまずは基本形から。
(現在ではHTML5が主流である為、以後HTML5での記述となります。)
続きを読む
Web Developer Roadmap 2018実践 -0日目-
お久しぶりです。
だいきちです。
まえがき
題名の通り突然ですが、WebDeveloperRoadmap2018を実践していきたいと思います。
詳しくはqiitaで書いてくれている方がいるので下記参照。
導入
もう2018年も終わろうとしている6月末。
なぜそんな考えに至ったかというと、個人開発中のサービスでフロント側をいじっている時。
javascriptでちょっとしたDOM操作をする時に、パッとロジックが思い浮かばない・・・。
SPAやろうにも、なぜその思想になったか、なぜその命名なのか、わからないことだらけ。
もやもやする・・・・。
思えば私がプログラミングというものに触れ始めてはや数年、
離れたりくっついたりを繰り返しながら奮闘してきた毎日ですが
その頃から手元には豊富なライブラリ、フレームワークがごろごろとありました。
現在も業務や個人開発ではバリバリ使っていますが、なんだか覚える順序が逆になっているような気がするのです。
便利になった裏には先人達の苦労がある。
それをわかってからでないとありがたみを感じることや、思想になじんでいくこと、トレンドについていくことなど到底できません。
バックエンドに関してはまぁそれなりに基礎からやっているので、特に悩むこともなくといった感じですが、フロントエンドに関してはフレームワークやライブラリに頼りっぱなしです。
ここは心機一転、HTMLあたりから学び直してやろう。
そう思った時に見つけたのが「Web Developer Roadmap 2018」です。
5年間フルスタックエンジニアとして働いてきたAhmed氏が作ってくれてるんだから間違いない!!!(スイマセン、名前は初めて聞きました)
環境準備
Roadmapを見る限り、最初はHTMLから。
ってことはまずはエディタからか・・・。
うーん・・・。
最近触れた中で一番しっくりきたのは「Visual Studio Code」だし、こいつでいこう。
code.visualstudio.com
インストールは簡単。
- 上記ページへ。
- Download for ~の横の下矢印をクリック。
- ダウンロードしたzip or installerを実行し、インストール。
あとはHTMLの拡張機能を入れておきますか。

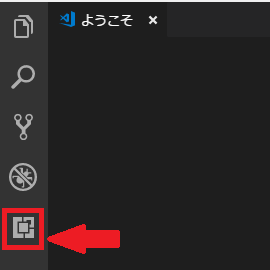
このボタンをクリックして

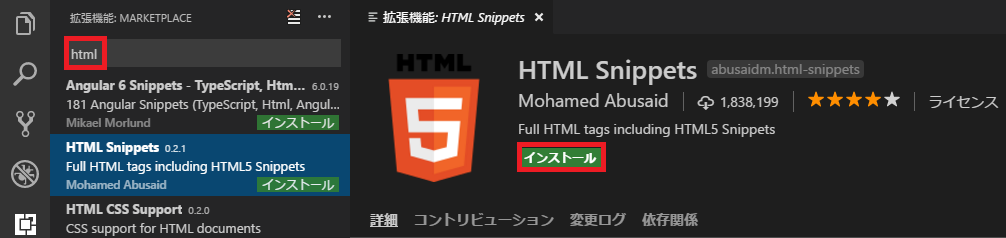
検索窓に「html」って打って、snippetをインストールするだけ。
よし、環境は整った。
決まったら実践あるのみ。
HTMLから復習していきたいと思います。
今回はここまで。
了。
Qiitaに初投稿してみた
Qiitaに初投稿
先日、Qiitaに初投稿してみました。
Spring.NETでパラメータをセットする際にハマった - Qiita
いつも使わせてもらっている為、投稿する際はかなり緊張しました…(;_;
実際何度も見直しましたし(*_*)
内容自体はなんてことのない、Spring.NETの記事です(業務上ハマった)。
ハマりポイントを共有することは大事だと思っているので、これからも続けていきたいです。
反響



はい、まさか200viewsになるとは思ってませんでした。
Spring.NETって枯れてると思ってたけど意外とそんなこともない…?(゜゜)
書いてみて
思わぬview数にびっくりです(いいねは2ですが…)
公開というものを今までしてこなかった僕にとってはかなり嬉しいですね。
これからも技術共有していきたいですね。
まとめ
・Qiita初投稿できて満足できた
・予想外の反響
・欲を言えばコメントとか指摘がホスィ…
・こっち(はてな)側もどんどん書いていきたいなぁ
